Fula spawnaw, lu rì’ìrtut a wìntxu nìleyn ronsrel mek letì’awpo nik.
-
My Telegram mini toolkits (zh-CN)
AbstractMy first submission to <a href="http://matrix. Read more…
-
Idea: Group Chat Tunneling (Sync) with EH Forwarder Bot
—
in TechEH Forwarder Bot (EFB) is an extensible chat tunneling framework written in Python 3. GitHub. EFB is mainly designed for gathering messages from many other platforms to the one platform, but also designed with other types of tunneling in mind. In this article, I’d like to introduce how EFB works now, and how to design channels for group chat tunneling with utilizing available channels in EFB. Here “group chat tunneling” means synchronizing messages across several groups in different platforms. Read more…
-
EFB How-to: Send and Receive Messages from WeChat on Telegram (zh-CN)
安装并使用 EFB:在 Telegram 收发微信消息 Abstract This article is a tutorial on how to install EH Forwarder Bot on a VPS server, with Telegram Master Channel and WeChat Slave Channel, alongside with simple exmaples of how to use it. Targeting WeChat power users in China, this article is written in Chinese (zh-CN). For installation manual in […] Read more…
-
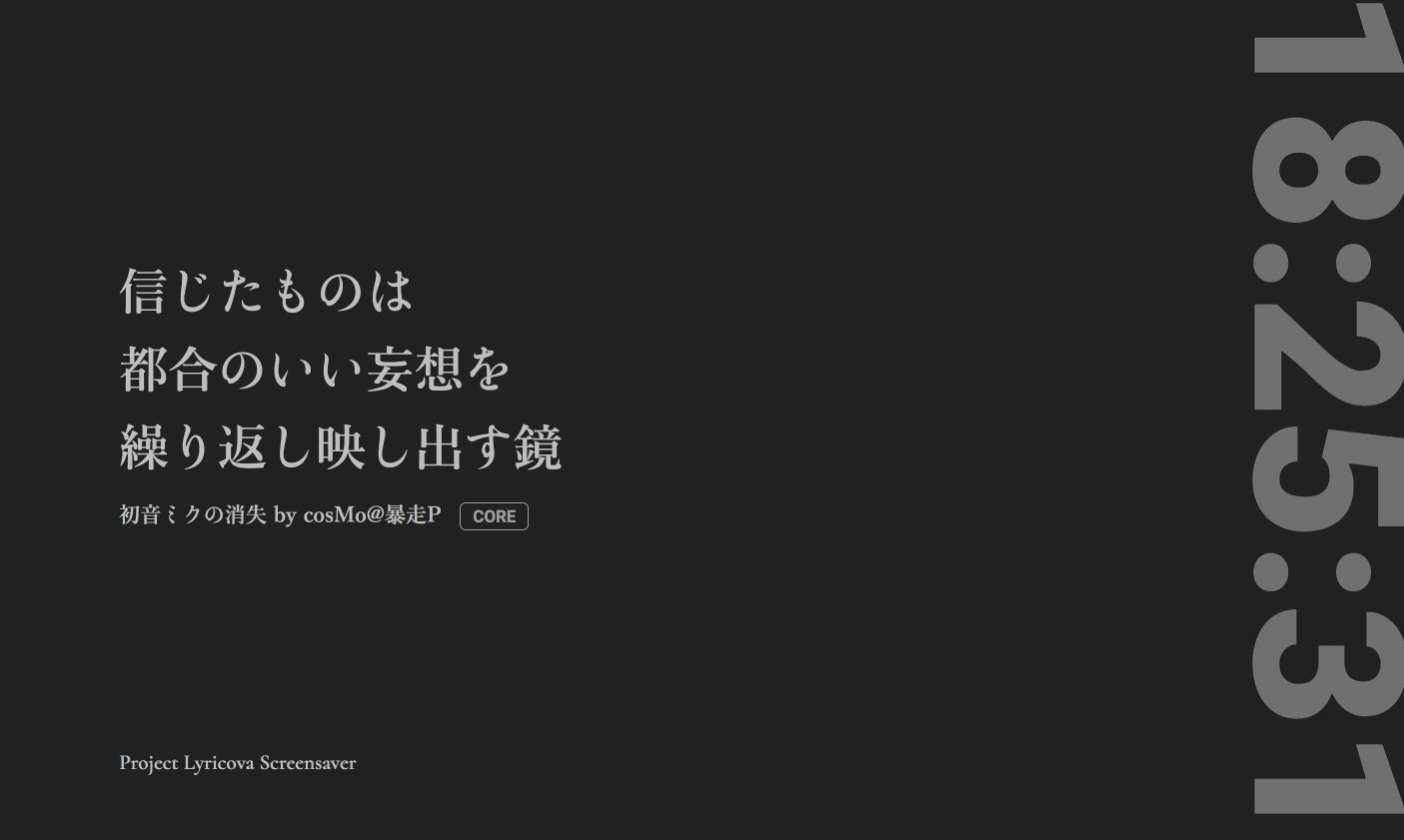
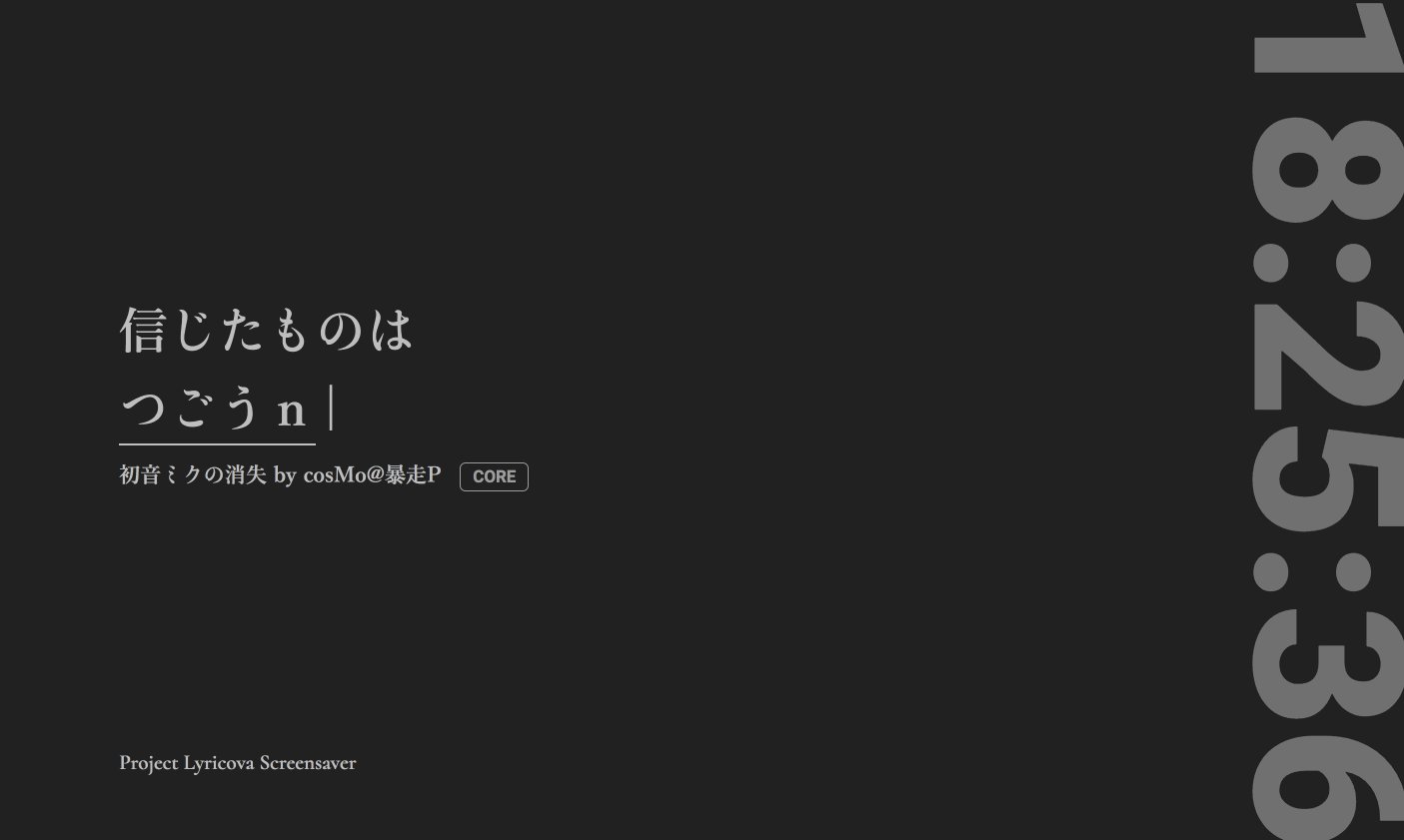
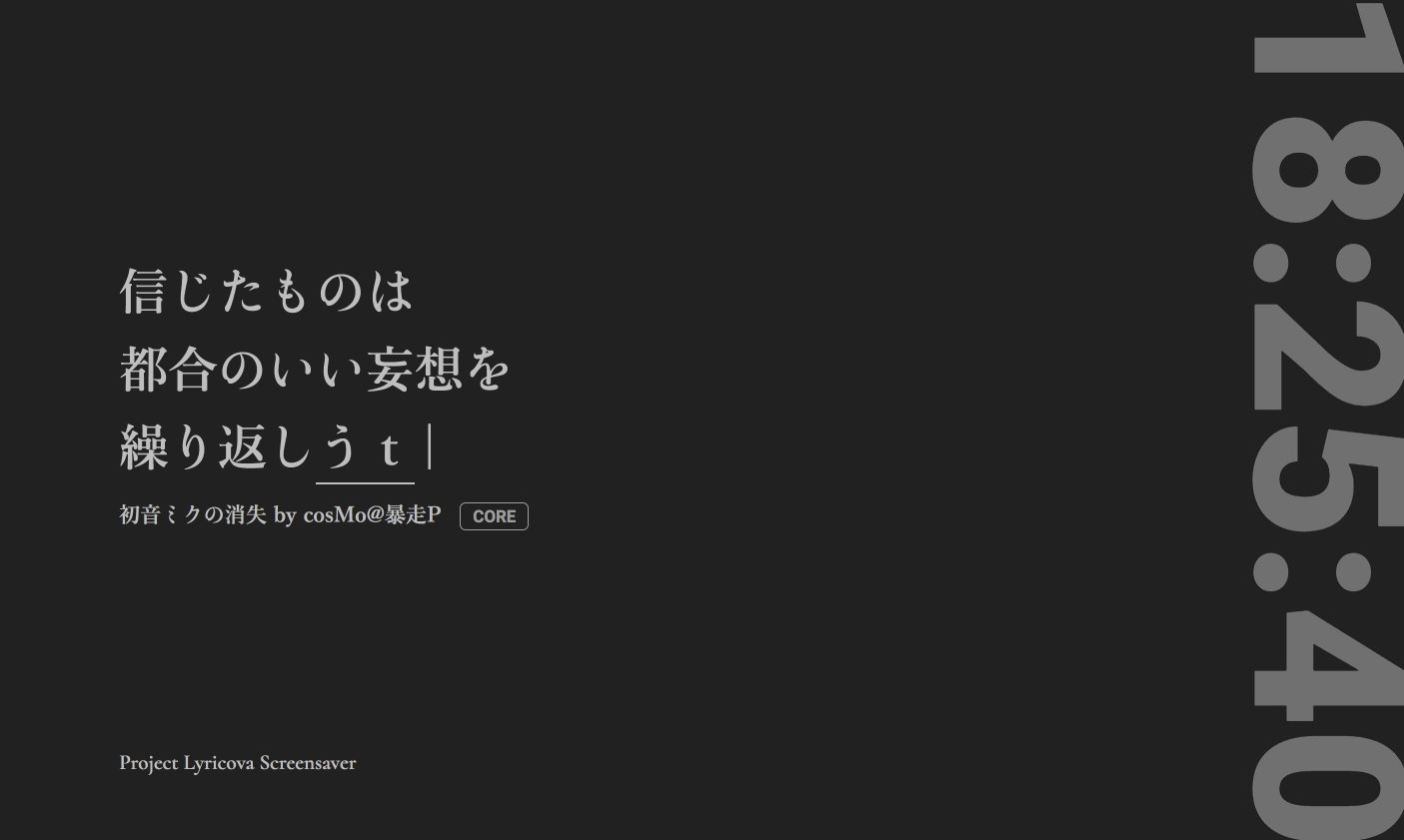
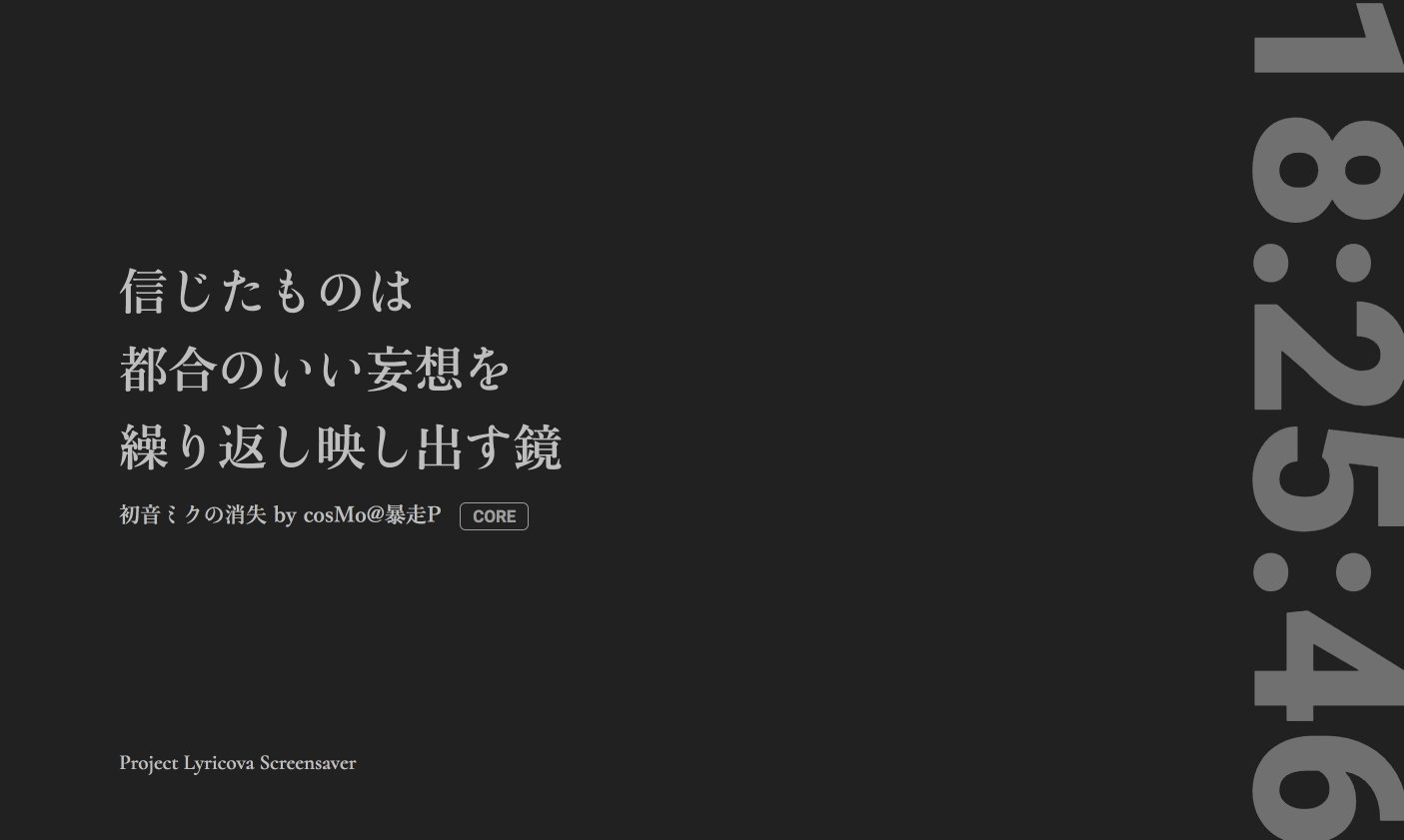
The Making of: Lyricova Screensaver v2
—
in Tech
It has been long since last time I post here. This time I’d like to share about how I made the Lyricova Screensaver v2: refractor from my own legacy code. Read more…
-
Documents from StuDocu without watermark
—
in TechTrying to download some documents from StuDocu, namely those past papers and slides. Even you can easily get free premium for months, but there’s always annoying watermark blocking your vision. Really I have tried to write a script to programmatically remove the watermark, but PDF is Evil. So, I kinda worked out a workaround, generate PDF from the webpage. Read more…
-
Eanois Default’s Design
—
in DesignActually this is just to showcase the original design of the new Eanois Default design. Still a little different from the curren Read more…
-
AngularJS: UI Router resolve with $resource
—
in TechLong time no see! It really has been long since last time I post on this topic. That’s because I’ve been working on the “real New 1A23”, I was rewriting the entire CMS on my own. Front-end and back-end. Anyway, this time, there’s a my solution to one of the problems I found: Compatibility between ui-router‘s resolve and $resource. Read more…
-
About Text To Speech
—
in TechHere I’m going to talk about Text-to-Speech (TTS) software, both free and commercial. This article might be focused on Japanese language, as I’m gonna share it with my Japanese class. If not declared otherwise, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. Read more…
-
UOM Programming Proficiency/Competency Test
—
in TechA brief introduction of the UOMPPT in 2016. Read more…
